
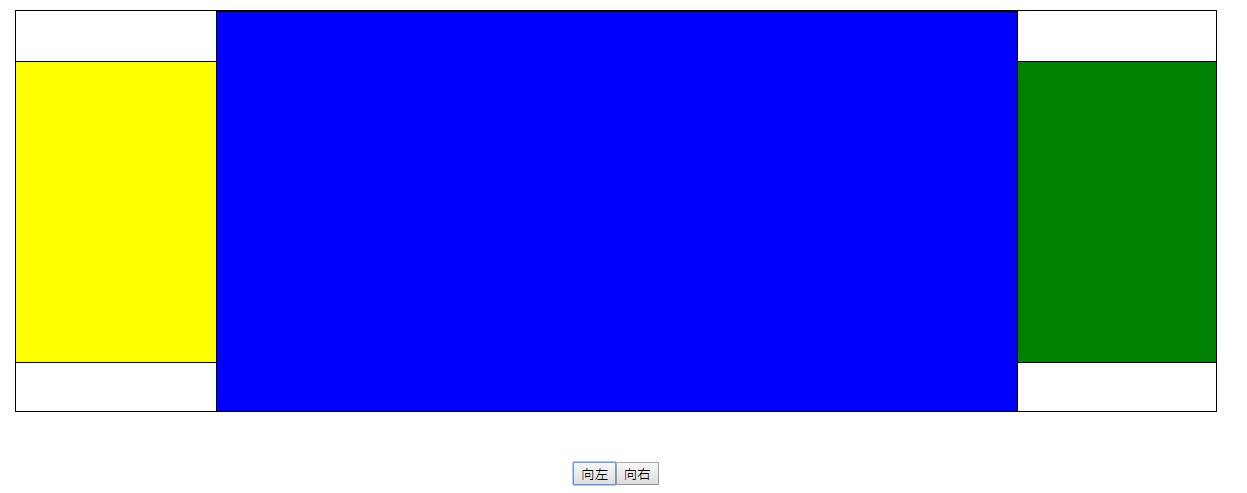
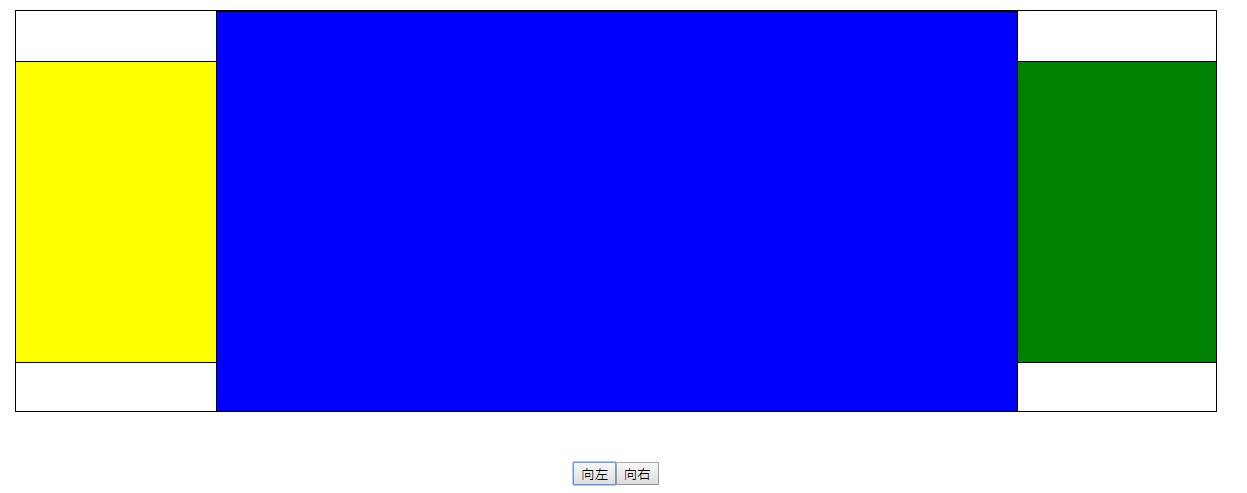
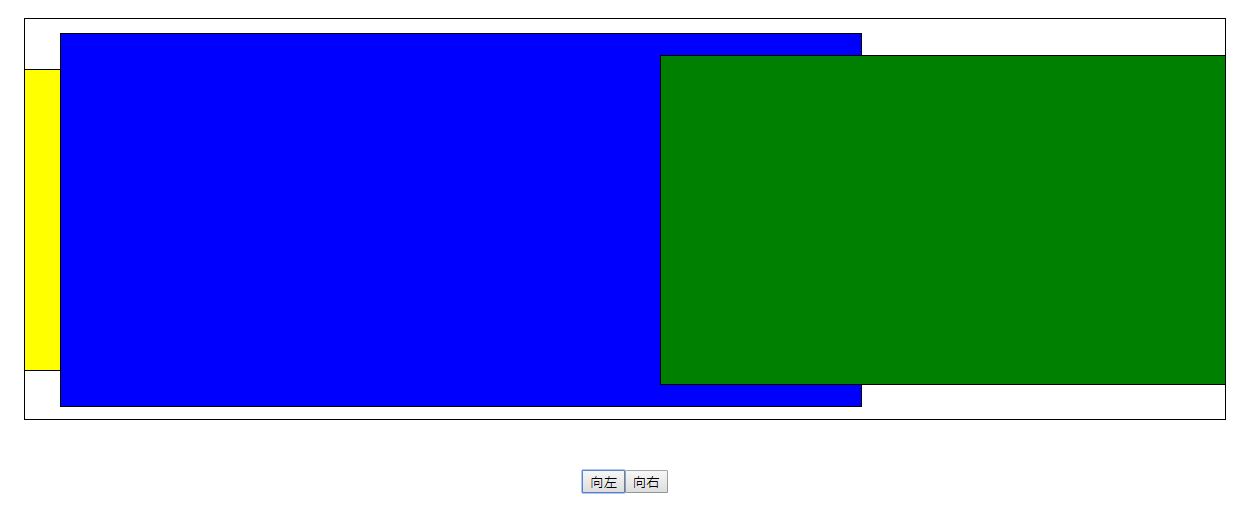
1 静止时

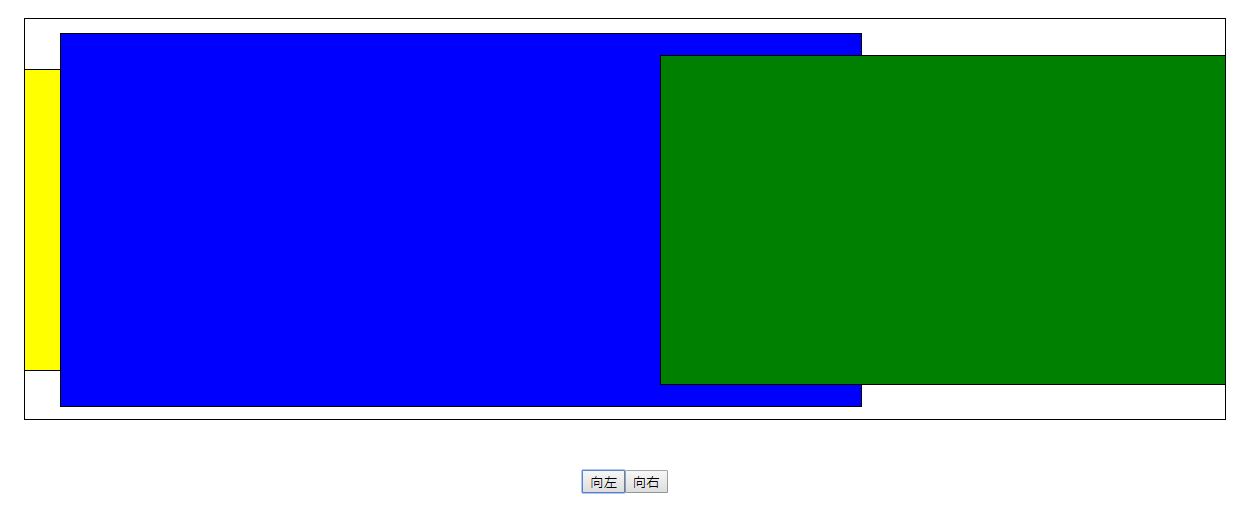
2 旋转时

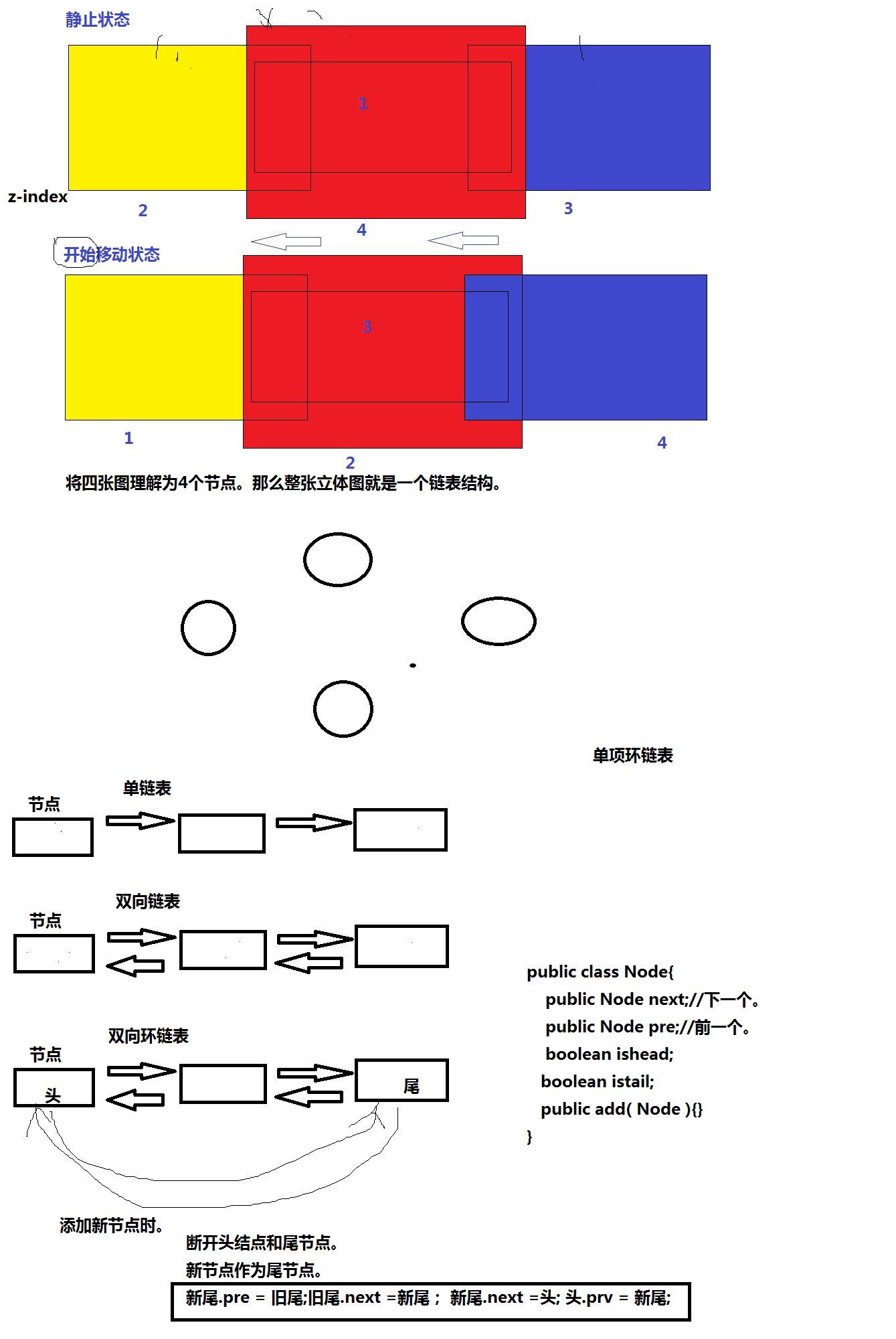
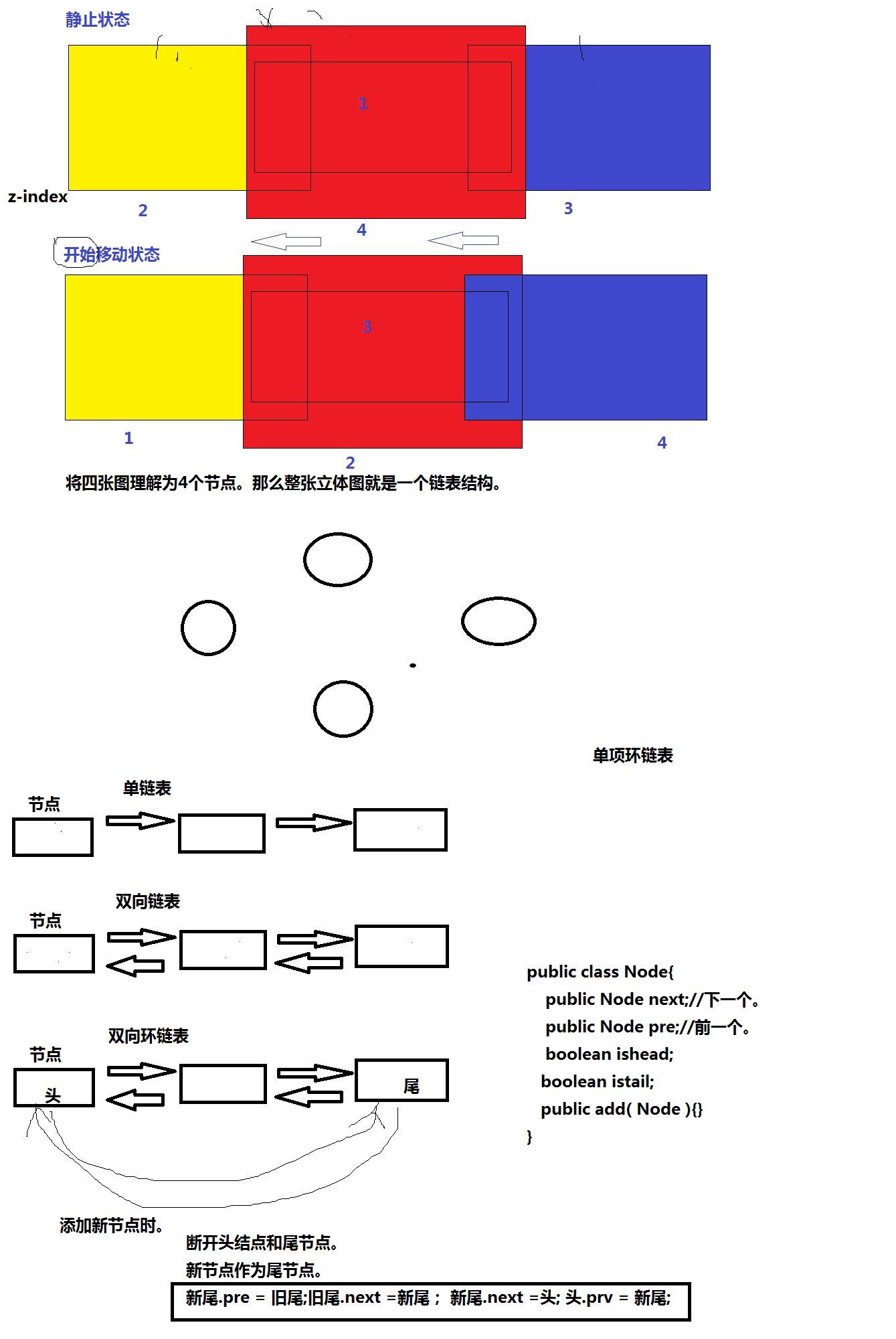
3 原理简介:
其实就是一个节点往另一个节点状态转换的过程。注意一点:向左时。最右边的z-index必须比最左变的z-index大。
向左移动时,最左边的z-index必须比最右变的z-index的大。任意时刻,只能看到3张图片。
在移动时,先改变z-index属性,再调用jquery的动画函数。

4 源码实现:
这里依赖一个jquery2.0.js的animate函数。可以导入一个支持该函数版本的jquery库。
本文共 325 字,大约阅读时间需要 1 分钟。

1 静止时

2 旋转时

3 原理简介:
其实就是一个节点往另一个节点状态转换的过程。注意一点:向左时。最右边的z-index必须比最左变的z-index大。
向左移动时,最左边的z-index必须比最右变的z-index的大。任意时刻,只能看到3张图片。
在移动时,先改变z-index属性,再调用jquery的动画函数。

4 源码实现:
这里依赖一个jquery2.0.js的animate函数。可以导入一个支持该函数版本的jquery库。
转载于:https://my.oschina.net/lightled/blog/1925311